
ResourcesEverything in One Place
What is a mobile-first website?
January 16, 2016
 Lately we've been working on a concept for a mobile-first website design with some of our clients to create a new and improved mobile experience for homebuyers in 2016. We want to explain what a mobile-first design is, how it's different than a responsive design, and why you'll want to get one this year.
First, let's take a second and remember Google's big push for mobile-responsive websites in early 2015. At the time, responsive design was the clear choice for upgrading your website, which likely either did not adjust on mobile devices or had a separate website that would display for mobile users. The cool thing about responsive design was that it used your whole site and just rearranged it for different screen sizes. This allowed Google to see mobile and desktop visits to your domain as a whole instead of counting them separately, which likely helped your SEO.
Very quickly after Google's big announcement that it was going to reward mobile-friendly sites, we find out that when Google is crawling your site in its mobile form, the crawlers are only looking at the data of how people are using the site. We then started to see the bigger picture that Google doesn't just want a website to show up on a mobile device, Google wants a website to function in a way that really makes sense for the mobile user.
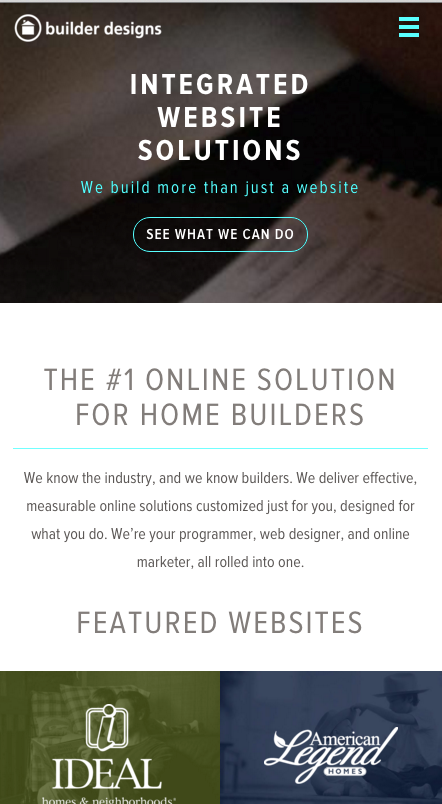
Not every desktop design collapses into a perfect mobile version, especially on homebuilder sites which have the unique distinction of being something between a portfolio site and an e-commerce site. For instance, on desktop it makes sense to put the most actionable links in the main navigation--links like Contact Us, Available Homes, and Floor Plans. However, on a basic responsive design the top navigation is collapsed into what's called a "hamburger menu" in the right corner. On many builder sites, mobile users end up seeing the slideshow and a big block of text beneath.
Lately we've been working on a concept for a mobile-first website design with some of our clients to create a new and improved mobile experience for homebuyers in 2016. We want to explain what a mobile-first design is, how it's different than a responsive design, and why you'll want to get one this year.
First, let's take a second and remember Google's big push for mobile-responsive websites in early 2015. At the time, responsive design was the clear choice for upgrading your website, which likely either did not adjust on mobile devices or had a separate website that would display for mobile users. The cool thing about responsive design was that it used your whole site and just rearranged it for different screen sizes. This allowed Google to see mobile and desktop visits to your domain as a whole instead of counting them separately, which likely helped your SEO.
Very quickly after Google's big announcement that it was going to reward mobile-friendly sites, we find out that when Google is crawling your site in its mobile form, the crawlers are only looking at the data of how people are using the site. We then started to see the bigger picture that Google doesn't just want a website to show up on a mobile device, Google wants a website to function in a way that really makes sense for the mobile user.
Not every desktop design collapses into a perfect mobile version, especially on homebuilder sites which have the unique distinction of being something between a portfolio site and an e-commerce site. For instance, on desktop it makes sense to put the most actionable links in the main navigation--links like Contact Us, Available Homes, and Floor Plans. However, on a basic responsive design the top navigation is collapsed into what's called a "hamburger menu" in the right corner. On many builder sites, mobile users end up seeing the slideshow and a big block of text beneath.
 Our website collapsed into its mobile version. Note the hamburger menu in the top right.
Our website collapsed into its mobile version. Note the hamburger menu in the top right.Latest Posts
February 19, 2025 | EBook
2024 Builder Data Year In Review
December 19, 2024 | Blog
Mortgage Rate Projections: Two Paths Forward or Uncharted Territory?
October 17, 2024 | Podcast
INBOUND 2024: AI Trends, HubSpot Innovations and More
October 3, 2024 | Webinar
We Know What Works Replay
October 1, 2024 | Blog
Buyers Saved Just $20/Month on Their Mortgage This Year – Here’s Why It’s Happening
September 26, 2024 | Blog
How the Fed Rate Cut Could Impact Mortgage Rates: What Builders Need to Know
September 19, 2024 | Blog
We Know What Works—Builder Designs’ Proven Strategies for 2025
August 9, 2024 | Podcast
Builder Buzz | Essential Takeaways from the 4ps of Marketing
August 5, 2024 | Podcast
Builder Buzz | Proving Your Value through Promotions
Previous Article

Brand's Influence on SEO and Leads
Next Article

